After months of warnings, Google is officially rolling out its “Speed Update” for all users.
Google updated its original blog post to say the new ranking factor would be rolling out for all mobile search results throughout the day – though it is unclear exactly how long the Speed Update will take to fully go into effect.
What is Google’s Speed Update?
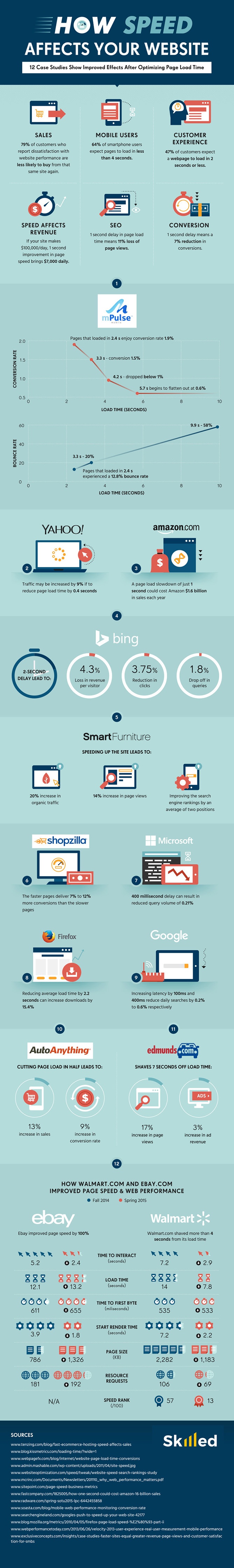
Essentially, Google’s Speed Update is just a mobile version of the speed-based algorithm used on desktop search results for years. Rather than rewarding the fastest sites, the update is better described as punishing the slowest sites online. This is particularly important for mobile-based search results because numerous studies have shown that people are likely to leave a webpage if it takes more than 3 seconds to load.
What this isn’t, is a large-scale algorithm shift. The majority of sites are likely to see little to no change after the roll-out. However, it is unclear just how harshly it will penalize the slowest sites out there.
Will you be affected?
Google refuses to give an exact estimate of just how many sites will be affected by the rollout, but they have said it will “only affect a small percentage of queries.”
Still, if your business’s website is notoriously slow, you may be at risk for a loss in search ranking and traffic. If you’re afraid you may be on the chopping block, you can see how your site stacks up using a number of Google’s tools, such as the Chrome User Experience report, the Lighthouse tool, or the Page Insights tool.
As always, it is recommended that you take steps to make your website as fast as possible. This can be done a number of ways, including reducing image file sizes, finding faster hosting, or reducing the number of widgets or the amount of content on a single page. Even if your site is safe from the Speed Update, you don’t want to risk losing potential customers while they wait for your page to load.