Google has announced it plans to warn users of its Chrome browser about slow sites using a method called “badging”.
The idea is to provide a sign letting users know when a site typically loads slowly before they ever click a link to that site or while the site loads. Google sees this as a way to “reward” fast sites, saying:
“We think the web can do better and want to help users understand when a site may load slowly, while rewarding sites delivering fast experiences.”
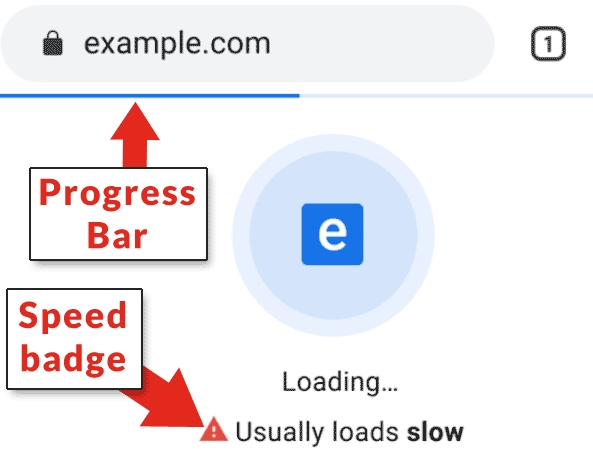
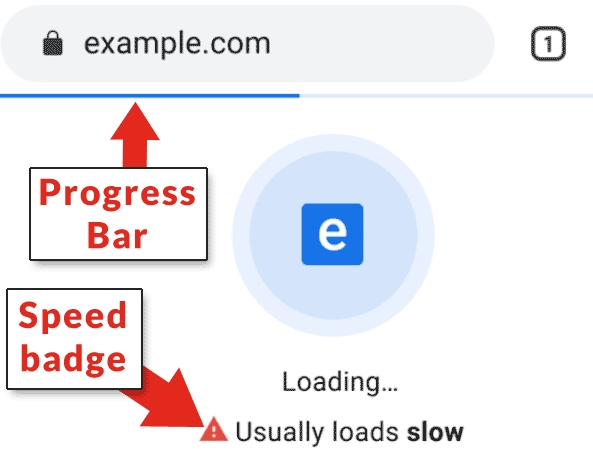
For example, Google published one concept for what a slow speed badge could look like while a site is loading:



In this case, it is likely that the badge could increase abandonment rates for slow sites.
The company is also talking about using contextual menus that preview links and would include similar badges indicating a site is fast.
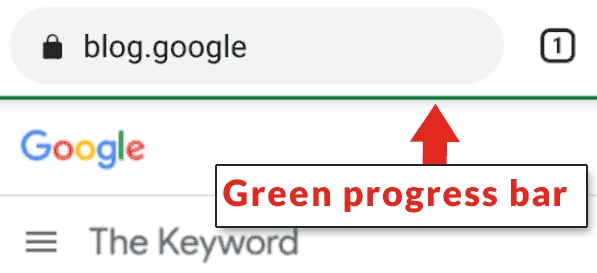
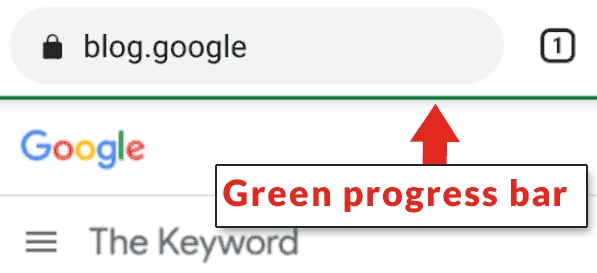
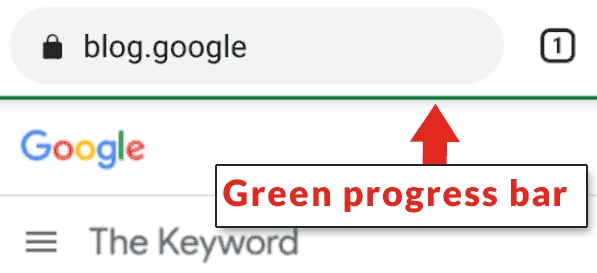
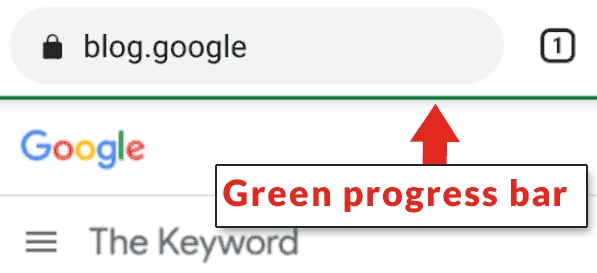
Another idea includes subtly changing the color of loading bars to indicate whether a site is fast:



As the company explained in its announcement:
“Our early explorations will look at a number of Chrome surfaces, including the loading screen (splash screen), loading progress bar and context-menu for links. The latter could enable insight into typical site speeds so you’re aware before you navigate.“
The web browser admits this idea is in the early stages, and may considerably change before they determine “which provides the most value to our users.”
Additionally, the company says they plan to expand the badges to include a number of metrics aside from speed:
“Our long-term goal is to define badging for high-quality experiences, which may include signals beyond just speed.”