We designers love free resources, so it is thankful that we love sharing tools we love almost as much as we like using them. There are entire blogs dedicated to covering new and interesting tools, as well as those whose only function is giving visitors free textures and code snippets to use.
Hongkiat.com offers much more than that, but they also do a monthly roundup of the latest and greatest resources out there to help you speed up your work without sacrificing customization. This month’s newest tools cover almost every aspect of development and design from estimating pricing rates for clients to responsive design and wireframing or prototyping.
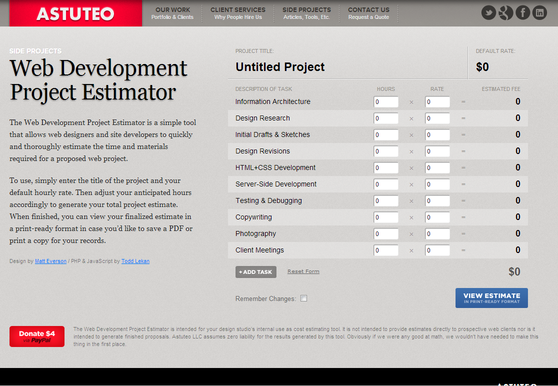
The tool that helps estimate service pricing rates is of particular interest to myself, because it is an area that rarely gets much attention from the free tools we pass around. Usually designers leave the business aspects out of the free resource arena.
This tool, however, helps the freelance developers who normally have trouble making cost estimates easily create a PDF with all of the items of your service, their price rate, and the overall estimate. It’s only drawback is it only uses limited forms of currency, so developers with an international client base may have issues with it.
On the actual creation side of things, we often end up investing hours just creating dummy images so that we can design prototypes to present to clients. Lorem Pixel provides a wide range of image categories for you to use as informed placeholders. This isn’t a creative commons photo website, but a way to generate images that illustrate how your site will look when it is finished.
There are also tools that help with predicting the output of systems like Sass, which isn’t always intuitive in its output. SassMe helps visualize Sass color functions immediately, as well as letting you to tweak the colors, while providing the new function for you to easily add to your Sass/SCSS stylesheet.
There will always be a wealth of new tools or brilliant updates to old resources that will keep making our jobs, at the very least, faster. They don’t always make your work necessarily easier however.