As Apple announced last Tuesday, iOS 7 will be here September 18, and everyone with an iPhone or iPad will be seeing drastic aesthetic changes to their device. The redesign also inspired quite a bit of controversy and argument, but at this point there is little use fighting the new “almost flat” design requirements for apps and the Apple interface. The new iOS will be here in a few days, and designers have to either get on board or get left behind.
As Apple announced last Tuesday, iOS 7 will be here September 18, and everyone with an iPhone or iPad will be seeing drastic aesthetic changes to their device. The redesign also inspired quite a bit of controversy and argument, but at this point there is little use fighting the new “almost flat” design requirements for apps and the Apple interface. The new iOS will be here in a few days, and designers have to either get on board or get left behind.
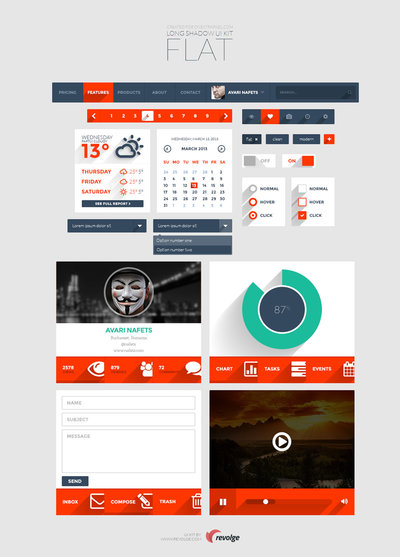
With a new iOS comes a complete redesign of most apps as well. Apple has already released guidelines for users to update their apps, and many have already shown drastic changes. But, many designers are still trying to figure out how to adapt their old app to the new style and interface requirements. But, there are many tools to help you along with the redesign. Alvaris Falcon compiled 10 of the best high quality tools and UI kits that will speed up the whole process. Best of all, all of the tools listed are free.
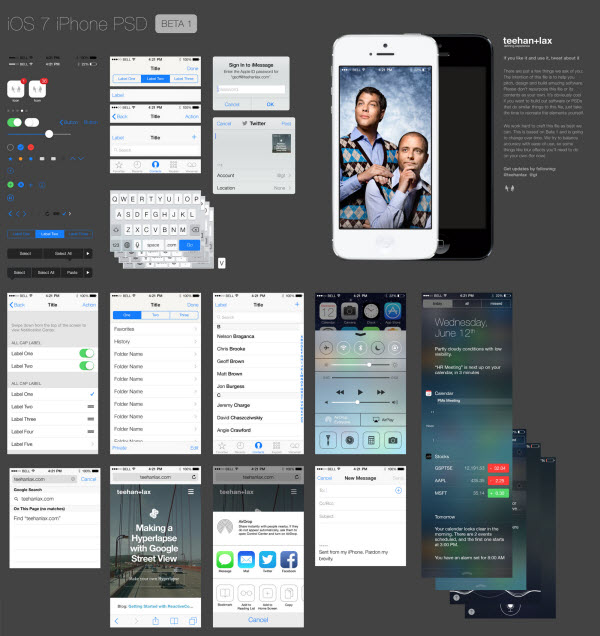
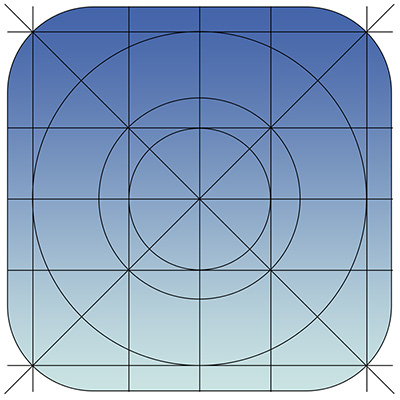
Many of these tools are designed to help you with the entire process all at once. The iPhone GUI from Teehan+Lax, for example, included everything you could need to update an app for the latest version of iOS. Others are more specialized. There is Home Screen, which offers an editable iPhone mockup, complete with home screen designs and icons. The App Icons Template similarly offers a simple template which aims to ensure your new icon looks great and fits all the requirements.
There are plenty of other options at your fingertips and it is up to you to choose the best tools for the way you design. Some will want to rely heavily on complete toolkits, while other designers are only looking for templates and inspiration for their creative jumping off point. Either way, if you choose any of the resources listed by Falcon, you’ll know you’re using a quality tool.