
As a business trying to keep up with the constantly changing internet, it can be hard to decide which trends to follow and what works best for your business. It is important to have a modern and up-to-date website, but if you chase every trend you’ll often end up falling behind and adopting practices that don’t suit your own business.
The biggest decision many web designers and business owners have had to make in recent history is whether or not they should adopt the flat design craze that has swept the web over the past year, or whether they should be using more traditional skeuomorphic design practices for their brand. As the flat design style has become a staple of many big businesses, many brands are also forced whether they run the risk of becoming cliche by picking up flat design or if they will fall behind the times with the older style.
If you aren’t familiar with the whole flat design vs. skeuomorphism debate, there has been a major shift in popular web design trends that really gained steam in 2013. Chances are, your web design has relied on skeuomorphic design principles at some point, even if you’ve never heard the word.
Skeuomorphic designs rely on recreating objects and visual styles from the three-dimensional world in order to make web design more easily relatable to users. By using stylistic cues and layouts from things such as calenders or notepads, users are immediately able to feel familiar with a website or application.
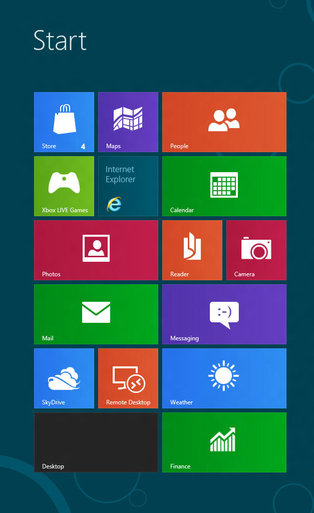
However, as computers, tablets, and smartphones have made technology a constant part of day-to-day life, flat design proponents have pushed for designs that are created “for the screen.” As a guiding principle that is understandable, but flat design activists have translated that mantra into strict stylistic principles as grounded in minimalism as they are web design.
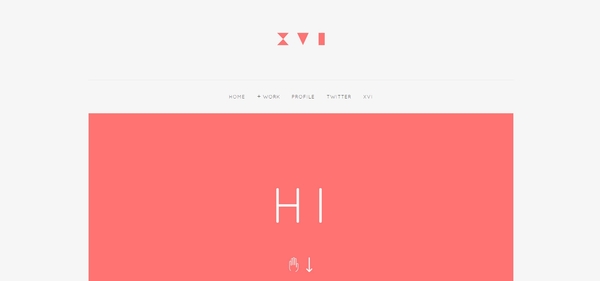
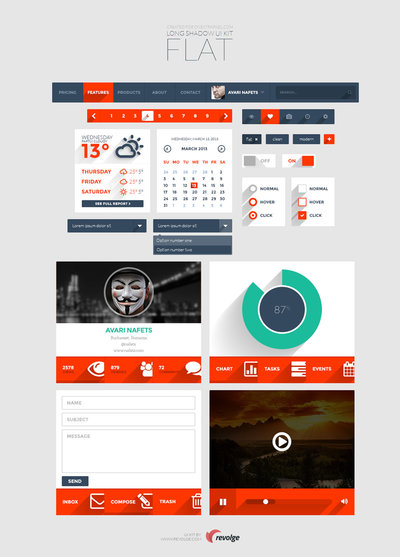
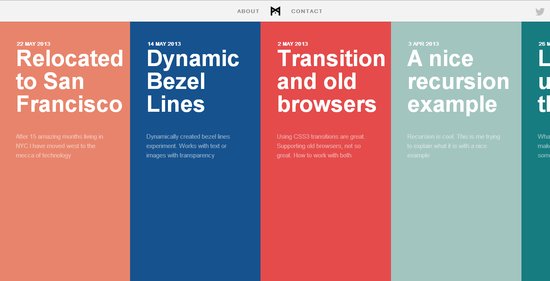
Flat designs use simple elements and a strict two-dimensional approach that eschews all added effects such as drop shadows, bevels, and embossing. Flat design has also been heavily associated with the flourishing popularity of more complex typography.
The loudest voices for flat design have made it sound as if the new design style is a revolution in how we design, and on some levels it is. The basic guiding principles of “designing for the screen” can open up many new ways of thinking about web design which are fertile for innovation. As a style based on minimalism and strict stylistic rules however, flat design is a trend with more lasting power than some of the more fleeting crazes.
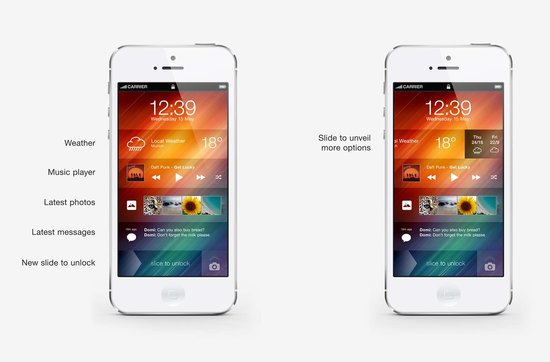
It is more important as a business owner to decide what design styles benefit your brand the most, rather than which trends are the most popular at the moment. There are numerous benefits of flat design, but skeuomorphism has been a long standing way of making products and web designs the most usable and familiar they can be for their audience. Plus, as Apple has shown, you can make your designs more flat to benefit usability without entirely going to Flat Design.
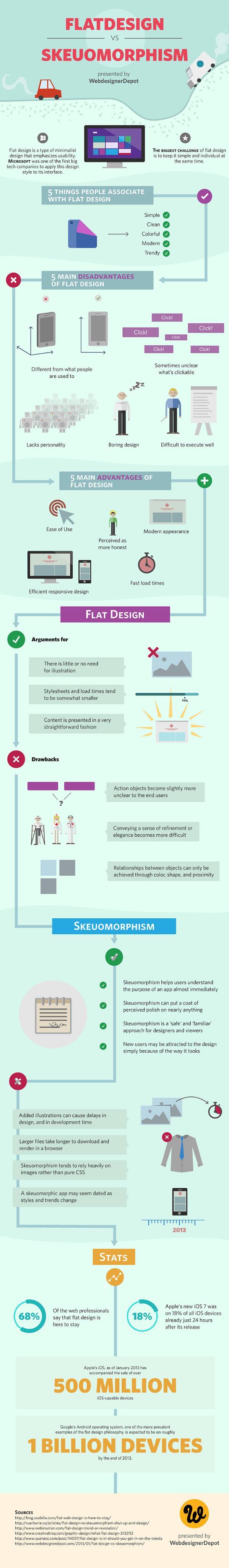
To help you understand which design style benefits your brand and business the most, WebdesignerDepot released an infographic highlighting the biggest advantages and drawbacks to skeuomorphism and flat design. It may help you find which style works for you.