There are so many articles out there fawning over the design of Apple’s products. Starting with the third or fourth version of the iPod, every new product has gotten nothing but love for their revolutionary design, all the way up to the iPad. Every part of the iPad’s design, including the interface, have been broken down and critiqued.
There is one aspect of the iPad that Apple can’t control, however. Apple designs a few apps, but the vast majority are made by other companies. Sure, a good amount of them are cheaply designed, but there are also high quality apps made by designers that care, and it is in those apps that you can learn some of the best rules for modern design. Carrie Cousins collected ten things she learned from iPad apps at Design Shack, and they can be transferred over to any other medium today.
It all begins with an emphasis on simplicity, and Cousins pinpoints one of the most undeniable reasons why web design has taken a turn towards minimalism. Too much on a small screen can overwhelm the user, and simple, easy to use designs help the on-the-go user access what they want, when they want it.
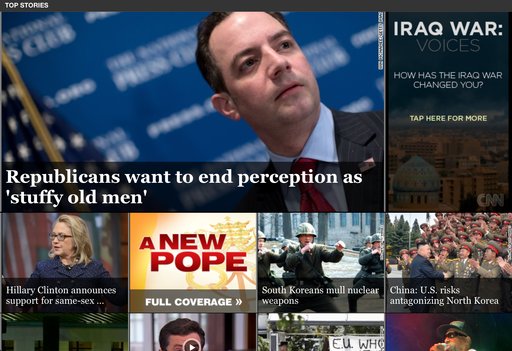
Almost every major trend in web design is also observable through iPad apps. Simple color schemes, and flat designs are all the rage right now, reflecting the continued push towards simplicity on these small screens and it is hard to deny how effective the design changes are. Apple has never been a proponent of flat design, but recent redesigns by CNN and Facebook show that flat design looks great on tablet screens.
The unforgiving Retina Display of the iPad will also teach any lazy web designer a good lesson very quickly. You can’t cut corners on any visual aspect of an app. One low quality icon will stick out like a sore thumb on an otherwise crisp and clear interface, and one small shoddy image will destroy the value of your content just like a crack in the foundation of a house will one day destroy that home.
There are plenty more lessons to learn from iPad apps. Cousins has a few more in her article, but if you are critical of iPad apps as you use them, you’ll learn even more. The best part is, because apps are constantly updating their designs, and new innovative apps are coming out every day, you will be able to keep up to date with design so long as you keep killing time on your tablet.