Creating a website that works well on the huge range of devices is no easy task. In fact, creating a website with a solid user experience on every device being used to access your site may actually be impossible. You have to account for a variety of screen sizes, creating a site that loads quickly enough to keep a user from losing interest, and the fact that no everyone has the newest devices for browsing the web. In fact, many are using devices that are quite outdated, which can be an issue for modern designers.
Responsive design is the popular solution for these problems, but it isn’t a magic fix. Responsive design methods certainly make it easier to account for the huge range of devices connecting users to information, but without relentless testing and tweaking there will invariably be a few devices which run into problems accessing your website.
However, responsive design is still the best current solution for these issues. Your only real alternative solution is creating different websites for mobile and desktop users, but this still requires massive amounts of testing to make these sites usable for every device. It makes more sense to do all that work towards a single site, rather than two.
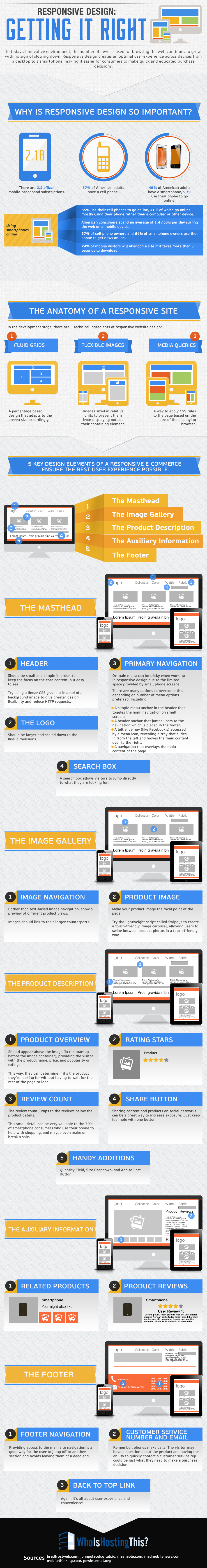
As Marianna Gallano explained, the most common approach to responsive design is to split pages into multiple elements, such as the header, image galleries, and product descriptions. Each element stands on its own in terms of functionality, but seamlessly transfer their look and user experience to various devices and screen sizes. This way, images are able to automatically scale and resize, while text always stays legible, even on the relatively small screen of a smartphone.
WhoIsHostingThis, a site covering news for webmasters and webhosting, created an infographic to break down what responsive design really is, why it is so important, and how each element of a site functions within the whole while responding to a variety of screen sizes.