Keeping your website design fresh and modern is an important part of your brand, but it is also essential for SEO success. Search engines tend to favor sites which are regularly refining their site to offer new features and better user experience, as Matt Cutts recently confirmed in one of his Webmaster Chat videos.
But, there is a lot to consider before redesigning or modifying your website. A good website should be able to feel modern for at least a couple of years before needing another serious overhaul, and you are investing considerable resources into having the site designed in a way that communicates your brand well while keeping up with modern design styles.
There are also several factors behind the scenes you need to consider. Great usability and style are important, but several modern design practices seemingly go against some of the biggest search engines suggested practices. If you aren’t careful, you may do some damage to your SEO while trying to improve your site.
Kannav Chaudhary recently broke down how some of the most popular web design practices of the moment can affect your SEO. Usability and keeping your brand modern are important, but finding the right style for your brand also means choosing the paradigm which won’t hurt your other efforts.
Parallax Design
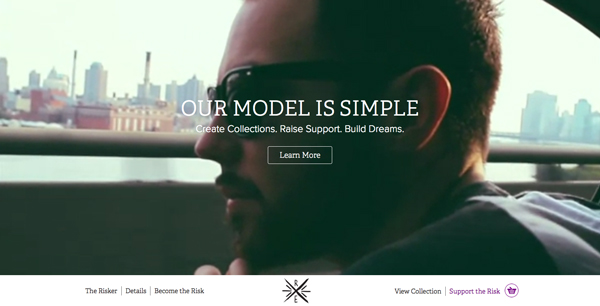
Parallax design recently became popular with web designers for it’s unique way of restructuring a site in a visually exciting way. You build your entire website onto one page, but with responsive scrolling which delivers the content in impressive style. Sites with parallax design are incredibly easy for most users to navigate, as they simply have to scroll through the page, but it raises some issues with optimization.
Simply put, most modern SEO practices rely on creating a lot of content over numerous pages so increase the impact of keywords. You show off your skill and reputation through your content, while showing search engines you are relevant for these keywords. When all of your content is on one page, it can dilute the impact of those keywords, and Google can be unsure about how to view your site.
The key is really understanding when to use parallax design. It is great for product or contest pages, because there isn’t much content on those types of sites in the first place. Parallax design can showcase a product and rank for a few key phrases, but it will struggle with presenting a full website to the search engines.
Infinite Scrolling
If you are pumping out a lot of content on a regular basis, but want it to be easily available from a single page, infinite scrolling can be the perfect solution Social Media sites like Facebook and Twitter popularized the design practice, but it can be found all over the web these days, especially on blogs.
If you use the wrong method of implementation for infinite scrolling, you may run into some SEO issues, but the current practices avoid the lion’s share of drawbacks. Most web designers use frameworks such as Backbone or Bootstrap with crawlable AJAX so you can present your information on one page, while avoiding the problems of parallax design. Best of all, it loads quickly, so everyone will be happy.
Fixed Width Navigation
Navigation will always be an important part of web design, and lately many designers have been using fixed width navigation to keep their menus in place while users move down the page. This way, you can always jump to another part of the site you want to find, even when you’re at the bottom of an article.
Thankfully, this design practice has very little effect on SEO. Your content will still be spread over plenty of pages, but you’ll want to make sure your navigation widget is indexable so that Google can also explore your site.
Conclusion
At the end of the day, you’ll always want to fully understand the new design trends before implementing them for your brand. Most of the time their SEO drawbacks can be mitigated with careful practice, but occasionally you will find one that just isn’t right for your site. As long as you keep user experience as the highest priority, you’ll be able to manage any of the SEO problems that pop up along the way.