In general, web designers seem to like tools and resources that speed up their work and ease some headaches. This is most notable by the sheer number of them available. Nearly every design blog or website offers some unique design kit or has a recent blog post sharing the best recent kits.
You might be asking what a design kit is, but these kits aren’t uniform. They come in all shapes and sizes, varying wildly in scope and cost. They also range in quality from ‘incredibly useful’ to ‘waste of harddrive space.’ The best definition for a design kit is any prepackaged tool or piece of software which aids in the creation of a digital design project.
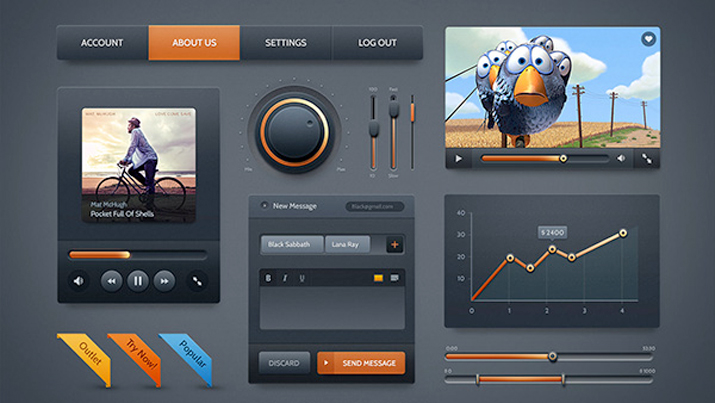
Some design kits come with interface packs, buttons, and graphics all intended to be used together. They may come with a specific color and font palette, but they are almost always customizable. Some kits are niche designs aimed at solving a specific problem, while others are catch-all assortment or full design templates.
The thing is, while these design kits can definitely help a designer in a time-crunch, they have their fair share of drawbacks, as Carrie Cousins discussed in her recent article for Design Shack.
- Costs – One of the biggest issues with these kits is they don’t always come cheap. There are some great free kits available, but you should expect to pay for kits filled with premium features. For some budgets, this alone can rule out using a specific design kit. Thankfully most kits are relatively cheap for single license use.
- Too Similar – Some kits begin to look bland because all of the parts are designed to be used together, but without a full finished design in mind. This can result in kits with 50 nearly identical buttons in an assortment of colors. It is up to the designer to choose parts that will look interesting together, but it can be tiring trying to sort out a repetitive and boring kit.
- Incomplete Kit – Be careful to read all of the details for any kit before you buy so you know what you’re getting. A 1,000 piece kit may seem really useful and interesting until you discover it is largely made or elements you can’t really use. Many kits are themed and only contain certain types of icons such as social media buttons or calendar icons. Don’t spend money on something that doesn’t offer what you need.
- Looks Too Much Like Another Site – Obviously the biggest problem with using pre-made tools and elements is eventually you’re site will look astonishingly like someone else’s who also used the tool. Many designers aspire to work solely from scratch specifically to avoid this problem, but you don’t have to completely swear off design kits to be original. Use the kit as a starting point. If you use all the elements and layouts as they came, you’re much more likely to look like any other site. If you spend the time to give these elements your own personal touch, you’ll look equally unique.