How To Make A Responsive Menu That Looks Great On A Retina Screen
Responsive websites are all the rage right now, but there are still a lot of common problems with implementation that need to be taken care of. One of the biggest problems is navigation.
Many websites have problems figuring out how to handle shrinking extensive navigation systems so that they can fit onto a smaller device’s screen, but the truth is, if you can’t minimize your navigation tools into few enough buttons to make easily usable on a smartphone screen, you already need to redo your navigation.
It’s true, some web sites need more menus and navigational options than others, but if you have more than two layers of drop down menus or more than seven or eight main navigational categories, you are statistically more likely to be suffering from bad website organization rather than running a sprawling media empire.
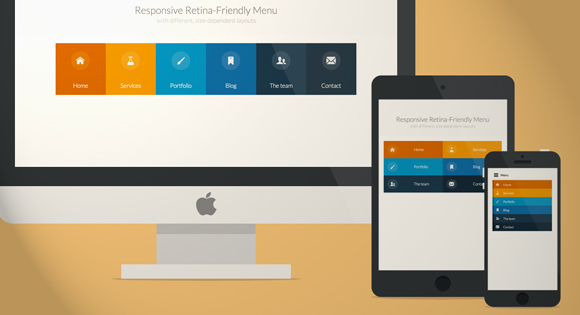
Codrops created a tutorial to help solve both problems, and it teaches you how to make an icon font at the same time, just for the sake of it! The tutorial teaches you how to make a more simplified, classy looking responsive menu that is retina-ready, making it perfectly up-to-date with all the current design trends. If you want a quick way to learn all the modern tricks, their tutorial has got it all covered.





Leave a Reply
Want to join the discussion?Feel free to contribute!