They say word-of-mouth is the best advertising a business can have. The same could also be said for the online version of this: user reviews. There are few better ways your company can earn the trust of potential customers than showing how much other customers have enjoyed your services or products.
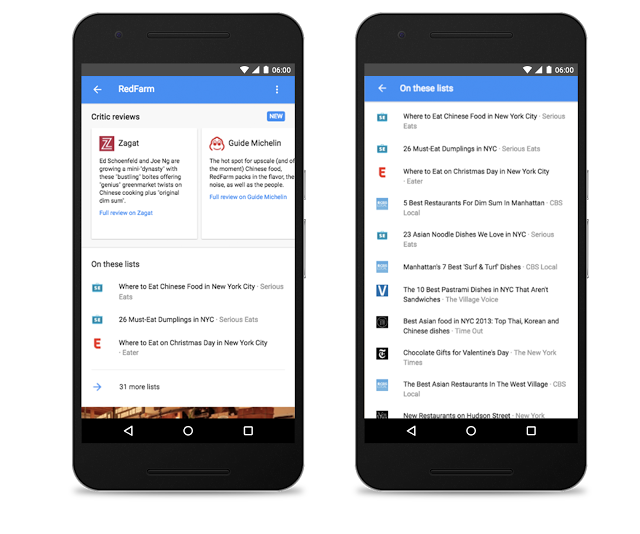
Now, Google is giving an even bigger platform to user-generated business reviews by adding “Reviews from the web” to its Knowledge Panels that appear in search results. This comes a month after Google started including best-of lists and critic reviews in results for local search.

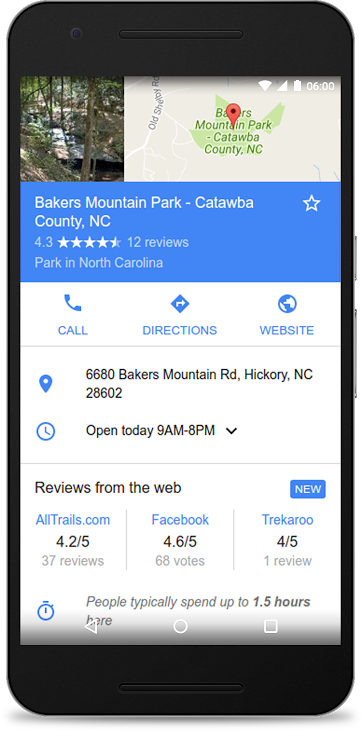
Source: Google
Consumer reviews will appear in the Knowledge Panel exactly as critic reviews do, but they will be more visible on mobile where they appear before both critic reviews and best-of-lists. You can see how they will appear in the screenshots above and below:

Source: Google
If you want to feature user-generated reviews from your site or another prominent review site, you need to mark up your content with Google’s review Schema. You must also abide by Google’s guidelines for inclusion.
Including the new “Reviews from the web” section, Google’s Knowledge Boxes are now prominently displaying three review sources. It will still be collecting and highlighting its own reviews, making it more important than ever for businesses to have a strategy to collect reviews from customers across a wide range of platforms.
Thanks to the increased profile of user reviews, it has never been easier for your customers to spread the word about your business to thousands of potential customers every day.