Every brand with a reasonable web presence should be aware of the importance of making your content accessible to the legions of smartphone wielding consumers out there. Nearly everyone has a smartphone now, and mobile web use shows absolutely no signs of slowing down.
But, “going mobile” isn’t exactly an exact science. There are many options for a mobile strategy with pros and cons for each. Of course, at this point the most popular options are building responsively, building a mobile only site, or building a mobile app.
Responsive design takes a bit of a one-size-fits-all approach and relies on the assumption that everyone wants to interact with your content in the same manner, but mobile sites split traffic and create numerous logistical issues. Building a mobile app on the other hand can be an incredible part in establishing yourself on the mobile web, but it simply can’t replace having an actual website.
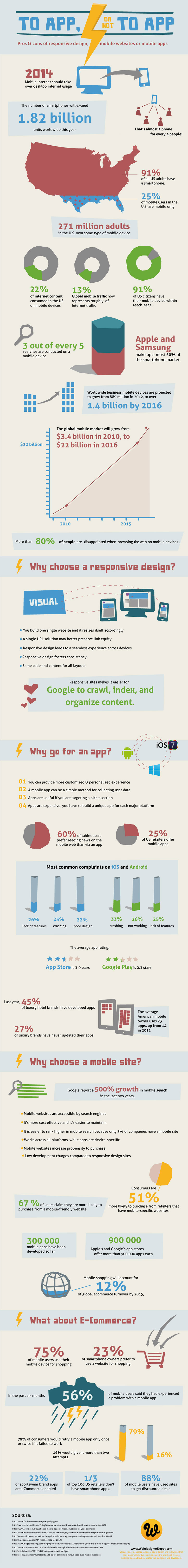
So how do you decide what approach to take? For most brands, I personally would suggest an approach combining responsive websites and a mobile app, but many companies don’t have the resources to do both as well as they need to be done. That’s when it becomes decision time. To help make the decision, the folks at Web Designer Depot put together an infographic (seen below) to show the facts about mobile design, and going into more detail about the benefits and drawbacks.