There is a lot of fun in web designing, but creating web forms is not involved in any way. Not only are forms time consuming and insanely frustrating, but they also become a difficult task when you need things like conditional logic, multi-page forms, and payment integration.
Thankfully, there are always helpful tools out there to make the process a little faster and a lot less of a headache. Vandelay Design collected twelve options for making these forms, and they cover everything from the simple little forms to the complicated multi-page forms you always hate making.
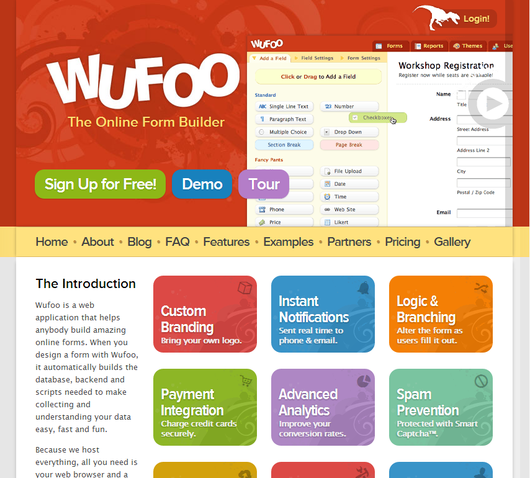
Wufoo is probably the most popular thanks to its easy to interact with user interface and wealth of features including custom branding, payment integration, and even file upload capabilities amongst many other options. It also has over 150 pre-built form templates, spam prevention, and user management.
The cost is the main drawback for most of the tools, especially for more independent or low-budget designers. There is a free option for Wufoo, but it only allows for 1 user, 10 form fields, and 100 entries per month.
The paid plans range from $20 a month to $200. Most of the others are similar in cost, though it depends on what they do, and what you plan on using the forms for. Many are priced depending on the number of users, forms, form fields, and entries per month.
There is a unique entry on Vandelay Design’s list, in that there is a WordPress plugin. Gravity Forms offers most of the same form building features you’ll find in most of the other resources, but its all available from the WordPress dashboard of the sites you are working on.
One of the most best benefits to Gravity Forms is that forms can be created to insert form data into blog posts, such as setting up a form where users can submit news or pictures to be posted to your site. It’s also just nice not having to change tools or sites to manage your forms.
The best tool for you all depends on what type of work you have to do, and how much you are willing to spend to speed up your time spent making forms. Sure, you could make the forms on your own, but isn’t your effort better spent elsewhere?