Large overlay advertisements will likely be going out of style fast, as Google has announced app interstitial ads that cover a “significant amount of content” on your page will be considered not mobile-friendly and will not rank as well as mobile-friendly pages.
The change will go into effect on November 1, but Google’s mobile-friendly testing tools are already showing them as not mobile-friendly as of yesterday. In the announcement, Google wrote:
After November 1, mobile web pages that show an app install interstitial that hides a significant amount of content on the transition from the search result page will no longer be considered mobile-friendly. This does not affect other types of interstitials. As an alternative to app install interstitials, browsers [should] provide ways to promote an app that are more user-friendly.
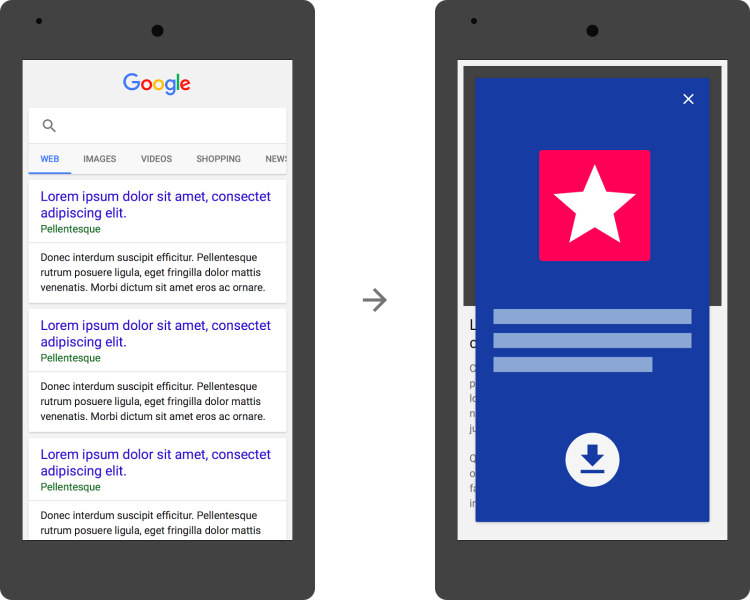
Here is an image to give you an idea of the kind of app interstitials that Google is attempting to do away with:

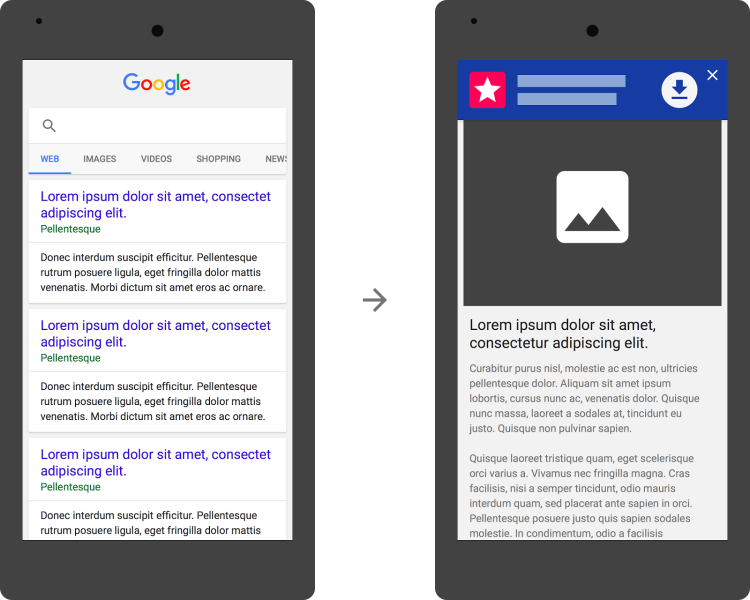
Here is an example of the type of interstitials that will be considered mobile-friendly, according to Google:

This means the native Apple-supported Smart Banners and Google Chrome-supported App Install Banners will continue to work just fine without causing any problems for your rankings, but the extra-large ones that cover up most or all of the page will no longer be mobile-friendly.
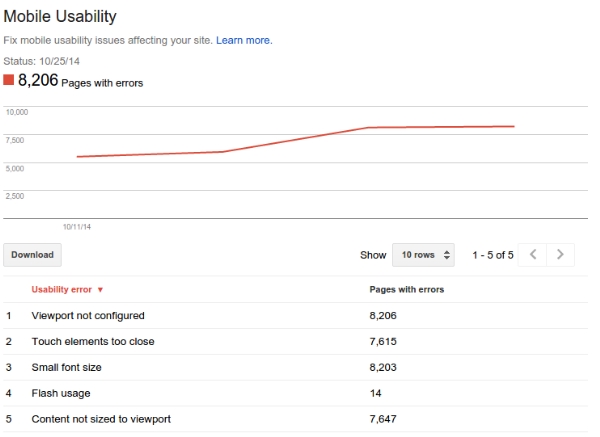
If you want to make sure your site is safe, be sure to test your pages that use app interstitials to ensure they pass the mobile-friendly test or the mobile usability test. Either of these tools will show you immediately if your pages have issues with app interstitials or other issues that may make your pages rank poorly on mobile searches.
Google said this only impacts app ads that block content like this while other ads not for apps will apparently remain unpunished. In the announcement, it said, “This does not affect other types of interstitials.”