It is hard to ignore how quickly mobile traffic has grown to become an essential part of how people access the internet, but there are still a fair amount of brands burying their heads in the sand and pretending nothing has really changed. It is almost astounding to see how many are stuck in the past and refuse to invest in going mobile. With some brands estimating that half of their traffic comes from mobile devices, it is clear that brands who refuse to step-up are going to begin suffering very soon.
We know how popular smartphones and tablets are now, but we don’t actually know how much of all online traffic comes from these devices. Some analysts estimate as low as 15 percent of all traffic is coming from mobile devices, while others have said that as much as a third is coming from non-desktop devices. With such a large range, it has difficult to discern what the exact amount of mobile traffic is, but these studies do give us insight into the direction things are going.
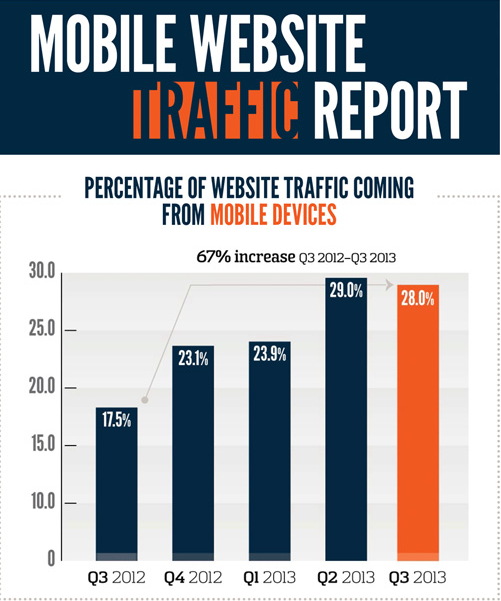
For example, Greg Sterling reports that public relations firm Walker Sands released their latest quarterly index of mobile traffic to their clients’ websites, and they estimate 28 percent of their clients’ traffic is coming from smartphones and tablets. The problem is their sample is too small for their estimate to be very relevant when dealing with the big picture. However, because of how regularly they compile and release this data, we can use their report to see the direction the market is going, and the market is largely going mobile.
Walker Sands actually found a small drop from 29 percent of traffic coming from mobile devices to 28 percent, but those numbers are a big leap from 17.5 percent at this time last year, and a one percent drop in mobile traffic isn’t large enough to draw any conclusions that mobile traffic is faltering.
It becomes even more apparent that mobile is becoming a hugely important consideration for online marketing when you consider that Facebook currently estimates that a third of their users access the site strictly from mobile devices and Yelp says that 59 percent of their searches are now coming from mobile.
The big takeaway, as Sterling points out, is that marketers are doing themselves a massive disservice by ignoring mobile traffic or even by just treating mobile traffic as secondary. Every marketer should be taking mobile traffic seriously, and not treating it as secondary. For some markets, it may even be best to put mobile ahead of desktop in their priorities.