I believe pretty much every web designer that hasn’t been living under a rock knows what responsive web design (RWD) is, but for the few that might be unaware, responsive design is a technique that allows websites to have flexible layouts that change depending on the screen size of the device accessing the site.
I’ve already discussed the pros and cons of responsive design at length, but there is much more to know about the technique than simply what it is good and bad for. There is so much to know, in fact, that it can fill ten whole infographics, like the ones compiled by Jacob Gube at Design Instruct.
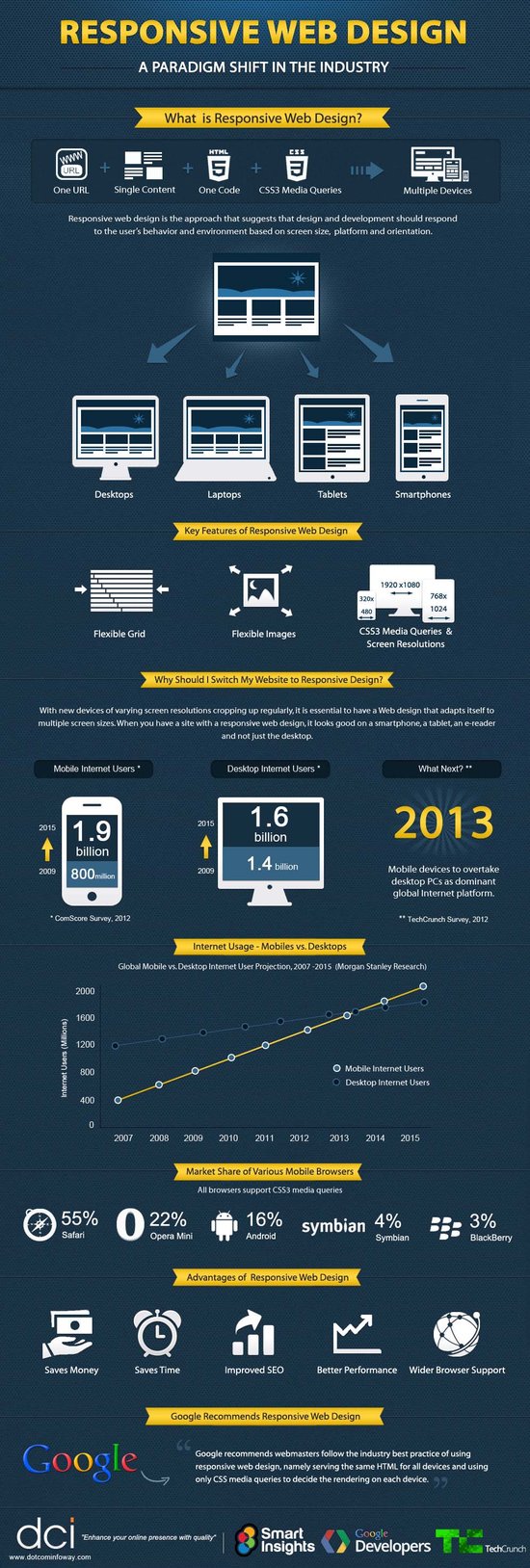
Of course, there is an infographic devoted entirely to simply stating the beneficial aspects of RWD, and the obvious infographic focused on explaining exactly what responsive design is in clear visuals. But, other infographics contain basic tips for RWD I haven’t heard elsewhere, or the numbers on how many people are moving to mobile devices and how our use of the web is impacting how people interact with web pages.
Enjoy the infographic showing you what exactly responsive design is below, and you can see the rest at Design Instruct.