Logo design is one of the most deceptively difficult jobs in all of design. It sounds so easy, pick a font, type out the company name, and maybe underline or circle it. There are designers out there who really do think that way. But, if you actually care about delivering a quality product, its much more complicated.
There are endless brands and logos out there today, and the vast majority fall away into the noise. To create a truly successful logo in the modern day, you have to design something simple but brilliant enough to make people instantly take note. In the best logos, the viewers don’t even realize why they are so attracted to the logo.
But, how do you actually create a logo that accomplishes this? It takes some studied knowledge of design and a bit of ingenuity. Joshua Johnson from Design Shack has a few ways you can approach logo design to create something truly remarkable.
1) The Visual Double Entendre
Many of my favorite logos can be interpreted in at least two ways. The visual entendre is exactly this tactic, which wraps two images into the same visual object. There are quite a few examples of this design strategy out there, but the example Johnson uses is too perfect to ignore, the WinePlace logo. The logo is shaped like a thumbtack, seemingly marking a place or location, but if you look for more than a split second you will easily see the object also looks like an upside down wine glass. This sort of visual “trickery” encourages viewers to look a little longer and absorb the image (and brand name) more than the average glance. It is memorable for its creativity, but also because you force people to pay attention for longer.
The logo is shaped like a thumbtack, seemingly marking a place or location, but if you look for more than a split second you will easily see the object also looks like an upside down wine glass. This sort of visual “trickery” encourages viewers to look a little longer and absorb the image (and brand name) more than the average glance. It is memorable for its creativity, but also because you force people to pay attention for longer.
Another added benefit of the strategy is that by nature your design must be simple to play two objects into the same image. As you’ll see, simplicity is a great rule of logo design.
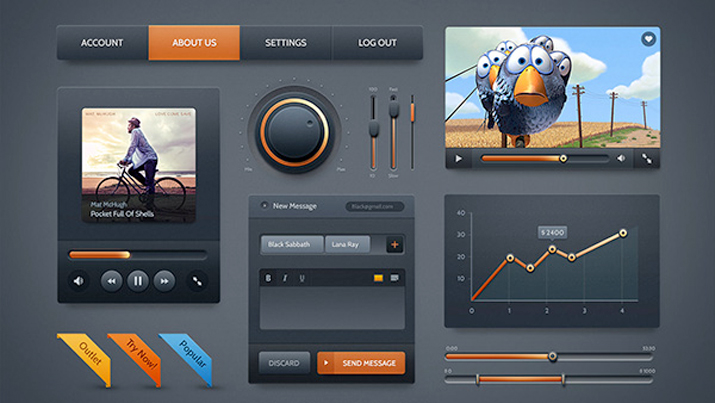
2) Pay Attention to Color
One of the most basic facts of design is that color is not simply an aesthetic decision. Every color and tint carries a specific set of meanings and ideas, which often seem so embedded in our brains that our reactions are subconscious.
Many brands will have already noted this and might very well require you to stick to a very specific brand palette, but thats not always the case. On the chance that you have freedom to choose the colors of the design, you will want to pay close attention to picking the colors that will not only look good together, but also represent the nature of the brand.
On top of this, you should make sure the logo will also look clear and distinguishable if it must be printed in grayscale. Not every memo and press release will be full color, and you don’t want to lose the impact or recognizability of the logo just because someone xeroxed a company report.
3) Avoid Cliches
Trends are something that are unavoidable, but you might think twice before playing into what is hot at the moment with your logo design. Sure a popular styled logo might gain you some favor in the moment, but your logo is intended to represent your brand for years to come. You want it to be memorable enough that your logo outlives the current trends.
The current example is the dramatic overuse of the circular logo, generally styled vaguely like an old college patch or badge. Circles are popular in design and these types of logos are slightly retro, but just modern enough to have become a terribly common site across the web. But, it also means they are all interchangeable. I don’t remember any brand using the style because they all look the same eventually.
4) Custom Type Never Goes Out Of Style
Some of the most popular logos throughout time rely on very little to be successful. Just think of Coca-Cola’s logo. All they need is their signature red color and a custom typeface so notable it has become the source of countless rip-offs and parodies.
The best part of using custom type is that it isn’t immediately able to be copied. Designers looking for a quick and easy way to jump on a potentially successful bandwagon are quick to begin using a font. But, if you have your type hand-designed, it takes a lot more effort to mimic. The irregularities that make custom type so special also make it too unique for a simple conversion to a font.
5) Keep It Simple
While custom fonts are certainly a simple but effective way to make your mark, some designers don’t specialize in illustration or typography. That doesn’t mean they are out of luck. Many of the most famous logos in the modern day don’t feature any type whatsoever.
These logos take design to an even simpler stage, where all you need are simple shapes that are as iconic as they are refined. Apple began with their trademark bit apple shape, but originally it was striped with color. Gradually, they began to shift the logo to what looked like a brushed metal apple, but these days you won’t find any of those flourishes. All they need to be memorable is the silhouette of the apple, with that special bite taken out.
Conclusion
There are of course many other approaches you can take to making a memorable logo. For example, Johnson also brings up a discussion of symmetry and proportion in logo design that is better fit for a more in-depth analysis. Simply put, great logos don’t leave things to chance. But the truth is, if you want a truly memorable logo, you might start by trying to create something unlike those before.